Tab Elements
Congratulations! The tab and pills elements are perfect!
Tabs with Card
First Tab
Second Tab
Third Tab
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Quisque aliquet sit amet lectus quis feugiat. Nulla a scelerisque orci, ut placerat urna. Pellentesque egestas risus sed semper ornare. Nullam libero arcu, efficitur sit amet neque mattis, sollicitudin porttitor orci.
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Quisque aliquet sit amet lectus quis feugiat. Nulla a scelerisque orci, ut placerat urna. Pellentesque egestas risus sed semper ornare. Nullam libero arcu, efficitur sit amet neque mattis, sollicitudin porttitor orci.
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Quisque aliquet sit amet lectus quis feugiat. Nulla a scelerisque orci, ut placerat urna. Pellentesque egestas risus sed semper ornare. Nullam libero arcu, efficitur sit amet neque mattis, sollicitudin porttitor orci.
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Quisque aliquet sit amet lectus quis feugiat. Nulla a scelerisque orci, ut placerat urna. Pellentesque egestas risus sed semper ornare. Nullam libero arcu, efficitur sit amet neque mattis, sollicitudin porttitor orci.
Tabs Plain
First Tab
Second Tab
Third Tab
Fourth Tab
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Quisque aliquet sit amet lectus quis feugiat. Nulla a scelerisque orci, ut placerat urna. Pellentesque egestas risus sed semper ornare. Nullam libero arcu, efficitur sit amet neque mattis, sollicitudin porttitor orci.
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Quisque aliquet sit amet lectus quis feugiat. Nulla a scelerisque orci, ut placerat urna. Pellentesque egestas risus sed semper ornare. Nullam libero arcu, efficitur sit amet neque mattis, sollicitudin porttitor orci.
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Quisque aliquet sit amet lectus quis feugiat. Nulla a scelerisque orci, ut placerat urna. Pellentesque egestas risus sed semper ornare. Nullam libero arcu, efficitur sit amet neque mattis, sollicitudin porttitor orci.
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Quisque aliquet sit amet lectus quis feugiat. Nulla a scelerisque orci, ut placerat urna. Pellentesque egestas risus sed semper ornare. Nullam libero arcu, efficitur sit amet neque mattis, sollicitudin porttitor orci.
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Quisque aliquet sit amet lectus quis feugiat. Nulla a scelerisque orci, ut placerat urna. Pellentesque egestas risus sed semper ornare. Nullam libero arcu, efficitur sit amet neque mattis, sollicitudin porttitor orci.
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Quisque aliquet sit amet lectus quis feugiat. Nulla a scelerisque orci, ut placerat urna. Pellentesque egestas risus sed semper ornare. Nullam libero arcu, efficitur sit amet neque mattis, sollicitudin porttitor orci.
Horizontal Pills with Icons
First Tab
Second Tab
Third Tab
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Quisque aliquet sit amet lectus quis feugiat. Nulla a scelerisque orci, ut placerat urna. Pellentesque egestas risus sed semper ornare. Nullam libero arcu, efficitur sit amet neque mattis, sollicitudin porttitor orci.
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Quisque aliquet sit amet lectus quis feugiat. Nulla a scelerisque orci, ut placerat urna. Pellentesque egestas risus sed semper ornare. Nullam libero arcu, efficitur sit amet neque mattis, sollicitudin porttitor orci.
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Quisque aliquet sit amet lectus quis feugiat. Nulla a scelerisque orci, ut placerat urna. Pellentesque egestas risus sed semper ornare. Nullam libero arcu, efficitur sit amet neque mattis, sollicitudin porttitor orci.
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Quisque aliquet sit amet lectus quis feugiat. Nulla a scelerisque orci, ut placerat urna. Pellentesque egestas risus sed semper ornare. Nullam libero arcu, efficitur sit amet neque mattis, sollicitudin porttitor orci.
Vertical Pills with Icons
First Tab
Second Tab
Third Tab
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Quisque aliquet sit amet lectus quis feugiat. Nulla a scelerisque orci, ut placerat urna. Pellentesque egestas risus sed semper ornare. Nullam libero arcu, efficitur sit amet neque mattis, sollicitudin porttitor orci.
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Quisque aliquet sit amet lectus quis feugiat. Nulla a scelerisque orci, ut placerat urna. Pellentesque egestas risus sed semper ornare. Nullam libero arcu, efficitur sit amet neque mattis, sollicitudin porttitor orci.
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Quisque aliquet sit amet lectus quis feugiat. Nulla a scelerisque orci, ut placerat urna. Pellentesque egestas risus sed semper ornare. Nullam libero arcu, efficitur sit amet neque mattis, sollicitudin porttitor orci.
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Quisque aliquet sit amet lectus quis feugiat. Nulla a scelerisque orci, ut placerat urna. Pellentesque egestas risus sed semper ornare. Nullam libero arcu, efficitur sit amet neque mattis, sollicitudin porttitor orci.
Horizontal Pills No Icons
First Tab
Second Tab
Third Tab
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Quisque aliquet sit amet lectus quis feugiat. Nulla a scelerisque orci, ut placerat urna. Pellentesque egestas risus sed semper ornare. Nullam libero arcu, efficitur sit amet neque mattis, sollicitudin porttitor orci.
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Quisque aliquet sit amet lectus quis feugiat. Nulla a scelerisque orci, ut placerat urna. Pellentesque egestas risus sed semper ornare. Nullam libero arcu, efficitur sit amet neque mattis, sollicitudin porttitor orci.Lorem ipsum dolor sit amet, consectetur adipiscing elit. Quisque aliquet sit amet lectus quis feugiat. Nulla a scelerisque orci, ut placerat urna. Pellentesque egestas risus sed semper ornare. Nullam libero arcu, efficitur sit amet neque mattis, sollicitudin porttitor orci.
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Quisque aliquet sit amet lectus quis feugiat. Nulla a scelerisque orci, ut placerat urna. Pellentesque egestas risus sed semper ornare. Nullam libero arcu, efficitur sit amet neque mattis, sollicitudin porttitor orci.
Vertical Pills No Icons
First Tab
Second Tab
Third Tab
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Quisque aliquet sit amet lectus quis feugiat. Nulla a scelerisque orci, ut placerat urna. Pellentesque egestas risus sed semper ornare. Nullam libero arcu, efficitur sit amet neque mattis, sollicitudin porttitor orci.
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Quisque aliquet sit amet lectus quis feugiat. Nulla a scelerisque orci, ut placerat urna. Pellentesque egestas risus sed semper ornare. Nullam libero arcu, efficitur sit amet neque mattis, sollicitudin porttitor orci. Lorem ipsum dolor sit amet, consectetur adipiscing elit. Quisque aliquet sit amet lectus quis feugiat. Nulla a scelerisque orci, ut placerat urna. Pellentesque egestas risus sed semper ornare. Nullam libero arcu, efficitur sit amet neque mattis, sollicitudin porttitor orci.
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Quisque aliquet sit amet lectus quis feugiat. Nulla a scelerisque orci, ut placerat urna. Pellentesque egestas risus sed semper ornare. Nullam libero arcu, efficitur sit amet neque mattis, sollicitudin porttitor orci.
Accordion Element
Congratulations! Accordions are working correctly
Question #1 keyboard_arrow_down
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Quisque aliquet sit amet lectus quis feugiat. Nulla a scelerisque orci, ut placerat urna. Pellentesque egestas risus sed semper ornare. Nullam libero arcu, efficitur sit amet neque mattis, sollicitudin porttitor orci.
Question #2 keyboard_arrow_down
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Quisque aliquet sit amet lectus quis feugiat. Nulla a scelerisque orci, ut placerat urna. Pellentesque egestas risus sed semper ornare. Nullam libero arcu, efficitur sit amet neque mattis, sollicitudin porttitor orci.
Question #3 keyboard_arrow_down
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Quisque aliquet sit amet lectus quis feugiat. Nulla a scelerisque orci, ut placerat urna. Pellentesque egestas risus sed semper ornare. Nullam libero arcu, efficitur sit amet neque mattis, sollicitudin porttitor orci.
Question #4 keyboard_arrow_down
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Quisque aliquet sit amet lectus quis feugiat. Nulla a scelerisque orci, ut placerat urna. Pellentesque egestas risus sed semper ornare. Nullam libero arcu, efficitur sit amet neque mattis, sollicitudin porttitor orci.
Question #5 keyboard_arrow_down
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Quisque aliquet sit amet lectus quis feugiat. Nulla a scelerisque orci, ut placerat urna. Pellentesque egestas risus sed semper ornare. Nullam libero arcu, efficitur sit amet neque mattis, sollicitudin porttitor orci.
#wpes-accordion-5a4cd6890d75e .panel-default > .panel-heading + .panel-collapse .panel-body {color:#3d3d3d;}
Question #1 keyboard_arrow_down
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Quisque aliquet sit amet lectus quis feugiat. Nulla a scelerisque orci, ut placerat urna. Pellentesque egestas risus sed semper ornare. Nullam libero arcu, efficitur sit amet neque mattis, sollicitudin porttitor orci.
Question #2 keyboard_arrow_down
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Quisque aliquet sit amet lectus quis feugiat. Nulla a scelerisque orci, ut placerat urna. Pellentesque egestas risus sed semper ornare. Nullam libero arcu, efficitur sit amet neque mattis, sollicitudin porttitor orci.
Question #3 keyboard_arrow_down
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Quisque aliquet sit amet lectus quis feugiat. Nulla a scelerisque orci, ut placerat urna. Pellentesque egestas risus sed semper ornare. Nullam libero arcu, efficitur sit amet neque mattis, sollicitudin porttitor orci.
Question #4 keyboard_arrow_down
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Quisque aliquet sit amet lectus quis feugiat. Nulla a scelerisque orci, ut placerat urna. Pellentesque egestas risus sed semper ornare. Nullam libero arcu, efficitur sit amet neque mattis, sollicitudin porttitor orci.
Question #5 keyboard_arrow_down
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Quisque aliquet sit amet lectus quis feugiat. Nulla a scelerisque orci, ut placerat urna. Pellentesque egestas risus sed semper ornare. Nullam libero arcu, efficitur sit amet neque mattis, sollicitudin porttitor orci.
Buttons Element
Congratulations! The buttons look good
Pick your Style
Curved
Squared
Round
Simple Text
Icon Only
Pick your Size
Extra Small
Small
Regular
Large
Block
Pick your Color
Grey
Rose
Green
Sky Blue
Orange
Red
Icon Boxes
Congratulations! The icon boxes are very flexible in their design and are fine as is right now.
Icon Above Title
The title of your box
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Quisque aliquet sit amet lectus quis feugiat. Nulla a scelerisque orci, ut placerat urna. Pellentesque egestas risus sed semper ornare. Nullam libero arcu, efficitur sit amet neque mattis, sollicitudin porttitor orci.
Icon in line with Title
The title of your box
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Quisque aliquet sit amet lectus quis feugiat. Nulla a scelerisque orci, ut placerat urna. Pellentesque egestas risus sed semper ornare. Nullam libero arcu, efficitur sit amet neque mattis, sollicitudin porttitor orci.
Icon in circle
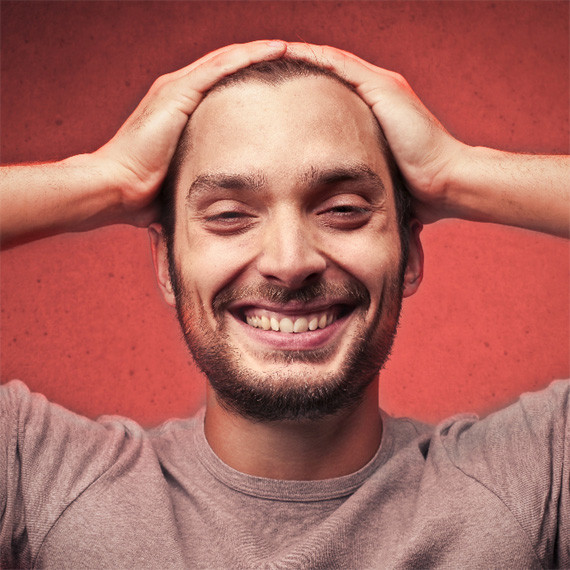
Media Images
Error! We need to have an option for zoom effect and also an option for centered image
Image Default Zoom

Image Rounded Raised

Image Circle Raised

Team Members Style 1
John Woo
Support Expert
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Quisque aliquet sit amet lectus quis feugiat. Nulla a scelerisque orci, ut placerat urna.
John Walsh
IT Expert
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Quisque aliquet sit amet lectus quis feugiat. Nulla a scelerisque orci, ut placerat urna.
Victor Wall
Security Expert
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Quisque aliquet sit amet lectus quis feugiat. Nulla a scelerisque orci, ut placerat urna.
Team Members Style 2
John Walsh
IT Expert
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Quisque aliquet sit amet lectus quis feugiat. Nulla a scelerisque orci, ut placerat urna.
John Woo
Support Expert
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Quisque aliquet sit amet lectus quis feugiat. Nulla a scelerisque orci, ut placerat urna.
Victor Wall
Security Expert
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Quisque aliquet sit amet lectus quis feugiat. Nulla a scelerisque orci, ut placerat urna.
Dana White
Customer Care
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Quisque aliquet sit amet lectus quis feugiat. Nulla a scelerisque orci, ut placerat urna.
Team Members Style 3
John Walsh
IT Expert
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Quisque aliquet sit amet lectus quis feugiat. Nulla a scelerisque orci, ut placerat urna.
Victor Wall
Security Expert
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Quisque aliquet sit amet lectus quis feugiat. Nulla a scelerisque orci, ut placerat urna.
Team Members Style 4
Victor Wall
Security Expert
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Quisque aliquet sit amet lectus quis feugiat. Nulla a scelerisque orci, ut placerat urna.
John Woo
Support Expert
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Quisque aliquet sit amet lectus quis feugiat. Nulla a scelerisque orci, ut placerat urna.
John Walsh
IT Expert
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Quisque aliquet sit amet lectus quis feugiat. Nulla a scelerisque orci, ut placerat urna.
Tables
Pricing Table
#wpes-pricing-5a4cd6891ac09 .default-col .card-title,#wpes-pricing-5a4cd6891ac09 .default-col h1 small{color:#a5a5a5;}#wpes-pricing-5a4cd6891ac09 .default-col [class*=”content-“] ul li,#wpes-pricing-5a4cd6891ac09 .default-col [class*=”content-“] [class*=”text-“]{color:#a5a5a5;}#wpes-pricing-5a4cd6891ac09 .default-col .category{color: #262626}#wpes-pricing-5a4cd6891ac09 .highlight-col .card-title,#wpes-pricing-5a4cd6891ac09 .highlight-col h1 small{color:#ffffff;}#wpes-pricing-5a4cd6891ac09 .highlight-col [class*=”content-“] ul li,#wpes-pricing-5a4cd6891ac09 .highlight-col [class*=”content-“] [class*=”text-“]{color:#ffffff;}#wpes-pricing-5a4cd6891ac09 .highlight-col .category{color: #ffffff}#wpes-pricing-5a4cd6891ac09 .highlight-col ul li{border-color: #ffffff}
Heading 1
19.99per month
Default Row Content
Default Row Content
Default Row Content
Default Row Content
Get it now
Heading 2
29.99per month
Default Row Content
Default Row Content
Default Row Content
Default Row Content
Buy it Now
heading 3
39.99per month
Default Row Content
Default Row Content
Default Row Content
Default Row Content
Buy it Now
Pricing Table Type II
#wpes-pricing-5a4cd6891b78f .default-col .card-title,#wpes-pricing-5a4cd6891b78f .default-col h1 small{color:#9b9b9b;}#wpes-pricing-5a4cd6891b78f .default-col [class*=”content-“] ul li,#wpes-pricing-5a4cd6891b78f .default-col [class*=”content-“] [class*=”text-“]{color:#9b9b9b;}#wpes-pricing-5a4cd6891b78f .default-col .category{color: #303030}#wpes-pricing-5a4cd6891b78f .highlight-col .card-title,#wpes-pricing-5a4cd6891b78f .highlight-col h1 small{color:#ffffff;}#wpes-pricing-5a4cd6891b78f .highlight-col [class*=”content-“] ul li,#wpes-pricing-5a4cd6891b78f .highlight-col [class*=”content-“] [class*=”text-“]{color:#ffffff;}#wpes-pricing-5a4cd6891b78f .highlight-col .category{color: #ffffff}#wpes-pricing-5a4cd6891b78f .desc-col [class*=”content-“] ul li,#wpes-pricing-5a4cd6891b78f .desc-col [class*=”content-“] [class*=”text-“],#wpes-pricing-5a4cd6891b78f .desc-col [class*=”content-“] .description{color:#b5b5b5;}#wpes-pricing-5a4cd6891b78f .desc-col .category{color: #303030}
Features
Hosting
Support
Web Design
Marketing
Heading 2
29.99per month
check
check
close
close
Buy it Now
Heading 3
39.99per month
check
check
check
close
Buy it Now
Heading 4
49.99
check
check
check
check
Buy it Now
Tabular Data Table
#wpes-tabular-5a4cd6891c1af .default-row .default-col{color:#6b6b6b;}#wpes-tabular-5a4cd6891c1af .heading-row .default-col{color: #ffffff}#wpes-tabular-5a4cd6891c1af .default-row .desc-col{color:#a8a8a8;}#wpes-tabular-5a4cd6891c1af .heading-row .desc-col{color: #262626}
Heading 1
Heading 2
heading 3
Heading 4
Default Row Content
Default Row Content
Default Row Content
Default Row Content
Default Row Content
Default Row Content
Default Row Content
Default Row Content
Default Row Content
Default Row Content
Default Row Content
Default Row Content
Default Row Content
Default Row Content
Default Row Content
Default Row Content
Testimonials Element
format_quote
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Quisque aliquet sit amet lectus quis feugiat. Nulla a scelerisque orci, ut placerat urna.
John Woo
CEO and Founder
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Quisque aliquet sit amet lectus quis feugiat. Nulla a scelerisque orci, ut placerat urna.
Victor Wall
Marketing Strategist
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Quisque aliquet sit amet lectus quis feugiat. Nulla a scelerisque orci, ut placerat urna.
John Walsh
Marketing Specialist
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Quisque aliquet sit amet lectus quis feugiat. Nulla a scelerisque orci, ut placerat urna.
Victoria B.
CEO and Founder
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Quisque aliquet sit amet lectus quis feugiat. Nulla a scelerisque orci, ut placerat urna.
Julia Styles
Marketing Specialist
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Quisque aliquet sit amet lectus quis feugiat. Nulla a scelerisque orci, ut placerat urna.
Mary Ann
Marketing Specialist
Testimonial Slider
jQuery(document).ready(function($) {
var tagid = ‘#testimonials-5a4cd6891da02.carousel’;
$( tagid ).carousel({ interval: 2000, push: false });
});

Lorem ipsum dolor sit amet, consectetur adipiscing elit. Quisque aliquet sit amet lectus quis feugiat. Nulla a scelerisque orci, ut placerat urna.
John Woo
CEO and Founder
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Quisque aliquet sit amet lectus quis feugiat. Nulla a scelerisque orci, ut placerat urna.
Victor Wall
Marketing Strategist
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Quisque aliquet sit amet lectus quis feugiat. Nulla a scelerisque orci, ut placerat urna.
John Walsh
Marketing Specialist
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Quisque aliquet sit amet lectus quis feugiat. Nulla a scelerisque orci, ut placerat urna.
Victoria B.
CEO and Founder
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Quisque aliquet sit amet lectus quis feugiat. Nulla a scelerisque orci, ut placerat urna.
Julia Styles
Marketing Specialist
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Quisque aliquet sit amet lectus quis feugiat. Nulla a scelerisque orci, ut placerat urna.
Mary Ann
Marketing Specialist
Contact Form
Your Name *
type your name
Email *
type your email
Website *
your website address
Phone Number *
type your phone number
Single Choice *
first choice
second choice
choose one
Multiple Choice *
first choice
second choice
third choice
choose more than one
Dropdown *
first choice
second choice
third choice
fourth choice
choose from the dropdown
Paragraph Text *
type your message clearly
Are you human?
Call to Action
Call to action title
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Quisque aliquet sit amet lectus quis feugiat. Nulla a scelerisque orci, ut placerat urna.